Создание в GIMP изображений для Web
Легче всего научиться делать что-то, если попробовать это сделать. В этом разделе вы познакомитесь с действиями, которые необходимо выполнить для создания простой графической веб-страницы в GIMP. GIMP может выполнить также и очень сложные преобразования; обратитесь за информацией об этом к ресурсам, перечисленным в разделе Дополнительные ресурсы.
Улучшение фотографии
В этом небольшом примере, с одной фотографией будут выполнены следующие действия:
автоматическая коррекция цветов,
исправление частого дефекта - глаз, отражающих вспышку,
удаление некоторых ненужных деталей.
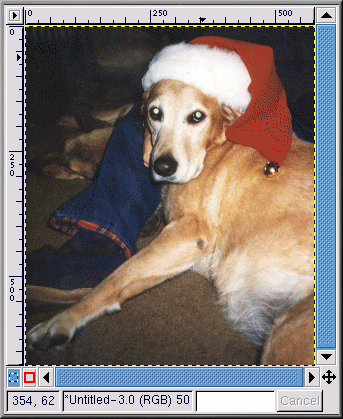
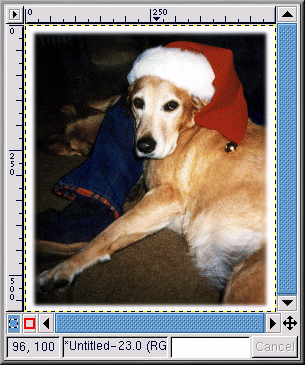
Сначала сканированное изображение загружается в GIMP, с помощью File (Файл) => Open (Открыть):
Как вы можете заметить, первоначальная фотография Бонни не слишком хороша. На фотографии определенно не хватает яркости. В глазах собаки отражается фото-вспышка. Кроме этого, необходимо удалить две неудачные области: темноё пятно на её лапе, и часть руки человека, выглядывающую из-за морды собаки.
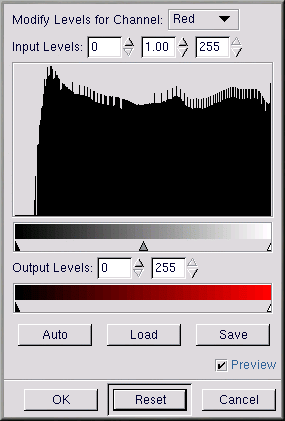
Вначале GIMP выполнит некоторую автоматическую коррекцию. Щёлкните на изображении правой кнопкой и выберите Image (Изображение) => Colors (Цвета) => Levels (Уровни) чтобы вызвать диалог Levels (Уровни). Чтобы улучшить цветовую картину, выберите Red (Красный) в выпадающем меню Modify Levels for Channel (Измените уровни для канала), как показано на Рисунке 9-10.
На графике показан уровень красного всех пикселов изображения. Диапазон уровней не покрывает весь доступный диапазон (нижнюю полосу, на которой цвет растянут от красного до чёрного). Другими словами, в изображении нет пикселов, имеющих темно-красный цвет; как вы можете заметить, график в области тёмно-красного цвета плоский.
Если вы взгляните на графики Blue (Синий), Green (Зелёный), и Value (Яркость), все они будут похожи на этот. В целом, можно сказать, что тёмные цвета изображения не такие тёмные какими могли бы быть в заданном цветовом диапазоне. Изображение будет выглядеть лучше, если цветовой диапазон изменить таким образом, чтобы цвета изображения покрывали весь допустимый цветовой диапазон.
Это звучит сложно, но легко реализуется в GIMP. Просто нажмите кнопку Auto (Авто) в диалоге Levels (Уровни). Нажатие кнопки Auto (Авто) приведёт к автоматическому изменению диапазонов всех цветов (красного, зелёного и синего). Если вы хотите изменить Яркость изображения, выберите Value (Яркость) в выпадающем меню Modify Levels for Channel (Измените уровни для канала) и нажмите кнопку Auto (Авто).
Если флажок Preview (Просмотр) диалогового окна Levels (Уровни) установлен, вы увидите эскиз скорректированного изображения. Если вы довольны увиденным, нажмите клавишу OK в диалоге Levels (Уровни), чтобы принять эти изменения.
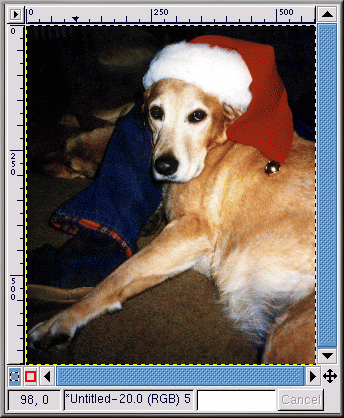
Теперь фотография Бонни похожа на Рисунок 9-11.
Затем, с помощью клонирующего инструмента будут удалены неудачные части изображения. Клонирующий инструмент запоминает фрагмент изображения и позволяет вам рисовать этим фрагментом. Это поможет вам заменить нежелательные детали изображения фрагментами, найденными тут же.
Для начала, с помощью клавиши
Выберите на панели инструментов инструмент клонирования. Нажав клавишу
Закрашивая изображение с помощью инструмента клонирования, вы можете заметить крестик, следующий за вашей кистью на некотором растоянии. Крестик отмечает место, откуда берётся текущий шаблон для закрашивания.
Тот же приём можно использовать для удаления части руки человека, выглядывающей из-за лица Бонни. Воспользуйтесь той же кистью и выберите область синих джинс, неподалеку от руки.
GIMP также сможет решить проблему с отражением вспышки в её глазах. В диалоге Brush Selection (Выбор кисти) выберите кисть Circle Fuzzy (Размытый круг) (11) x 11). Воспользуйтесь инструментом-пипеткой, чтобы выбрать чёрный цвет из не зелёной границы её глаза. Затем воспользуйтесь кистью чтобы закрасить зелёную область; сложнее всего будет оставить маленькое белое пятно в каждом глазу, чтобы глаза выглядели более естественно (не полностью чёрными).
После автоматической цветовой коррекции и удаления пятна, руки и отражения вспышки, изображение стало похоже на Рисунок 9-12.
Наконец, граница изображения будет размыта, создавая декоративный эффект.
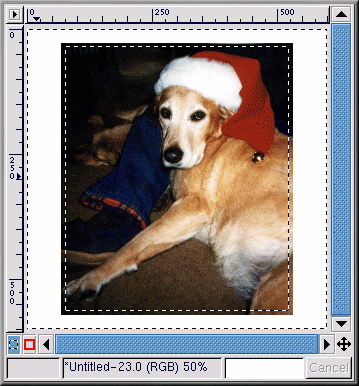
Создайте новое изображение с белым фоном, больше чем фотография Бонни. Вырежьте и вставьте изображение Бонни в большее, белое изображение. Примените инструмент выделения прямоугольной области чтобы выделить прямоугольник, немного меньше изображения Бонни. Затем нажмите на изображении правую кнопку мыши и выберите Select (Выделение) => Invert (Инвертировать) чтобы обратить выделение, при этом становится выделенной прямоугольная "рамка" вокруг изображения, как показано на Рисунке 9-13.
Чтобы размыть её край, нажмите правую кнопку мыши и выберите Filters (Фильтры) => Blur (Размывание) => Gaussian Blur (IIR) (Гауссово размывание (IIR)). Установив оба значения параметра Blur Radius (Радиус размывания) равными 10, нажмите кнопку OK чтобы применить фильтр.
После этого изображение обрезается так, чтобы осталась только тонкая белая рамка, и становится похожим на Рисунок 9-14.
Наконец, изображение для использования на Web-странице сохраняется в формате .jpg.
Создание фонового рисунка веб-страницы
Так как на веб-странице будет размещена фотография собаки, в качестве фона будет использован стилизованный отпечаток лапы.
Сначала необходимо получить чёрно-белый изображение отпечатка лапы. Откройте окно нового изображения, выполнив File (Файл) => New (Новый). В появившемся диалоге New Image (Новое изображение), установите Width (Ширину) и Height (Высоту) равными 500 пикселам, чтобы у вас было поле для деятельности; вы в любой момент сможете обрезать изображение, закончив работу с ним. Установите для Fill Type (Тип заливки) значение White (Белое) и нажмите кнопку OK.
Когда вы что-нибудь рисуете, легче сделать большой рисунок, а затем его уменьшить. Чтобы создать это изображение, создайте эллиптическое выделение с помощью инструмента Select elliptical regions (Выделение эллиптических областей), затем примените заливку для заполнения выделения чёрным цветом. Скопируйте выделенную область (
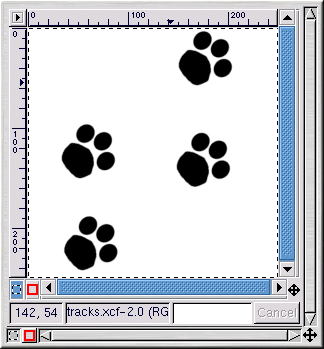
Изображение отпечатка лапы станет кирпичиком для построения следующего изображения - множества следов "оставленных" по всей странице, как показано на Рисунке 9-16. Чтобы перейти от одного большого отпечатка к окончательному изображению, выполните следующие действия:
Сначала, уменьшите отпечаток лапы. Чтобы уменьшить отпечаток, щёлкните на нём правой кнопкой, затем выберите Image (Изображение) => Scale Image (Масштабировать) для вызова диалоге Scale Image (Масштабировать изображение). Изображение следует уменьшить до Ratio (Масштаба) .85, так как оно великовато для достижения нужного эффекта.
Чтобы повернуть следы, воспользуйтесь инструментом преобразования и поверните изображение на угол примерно 50 градусов от горизонтали.
Затем, скопируйте и вставьте в большее изображении четыре копии этого изображения. Воспользуйтесь комбинацией
Вставьте первый отпечаток лапу в новое изображение, нажав
Затем, примените фильтр для создания специального эффекта. Фильтры придают изображению определённый внешний вид. Нажмите на изображении правую кнопку мыши и выберите Filters (Фильтры) чтобы получить список фильтров GIMP. Для этого изображения, вы сначала будете использовать Gaussian Blur (IIR) (Гауссово размывание (IIR)), а затем фильтр Bump Map (Рельеф).
Разместив отпечатки лап в подходящих местах, выполните размывку изображение, выбрав Filters (Фильтры) => Blur (Размывание) => Gaussian Blur (IIR) (Гауссово размывание (IIR)) и установив Horizontal (Горизонтальный) и Vertical (Вертикальный) Blur Radius (Радиус размывания) равным 5 (значению по умолчанию). Изображение должно быть размытым, так как следующий фильтр, Bump Map (Рельеф), подействует на светлые и тёмные пикселы, его эффект будет более естественным, если между чёрным и белым цветами будут полутона.
Черно-белый рисунок, немного размытый и уменьшенный до 50%, так чтобы он имел размер 250 x 250 пикселов, выглядит как показано на Рисунке 9-16.
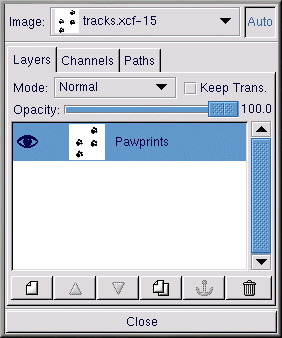
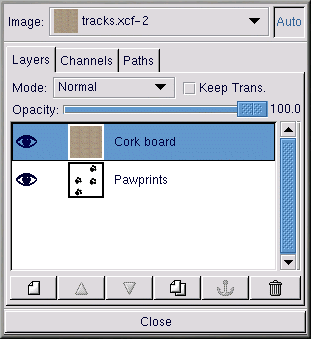
Затем, добавьте к изображению в качестве нового слоя шаблон Cork board (Пробковая доска). Выберите Layers (Слои) => Layers, Channels & Paths (Слои, каналы и контуры) чтобы появился диалог Layers, Channels & Paths (Слои, Каналы и Контуры), показанный на Рисунке 9-17.
Слои содержат части вашего изображения отдельно друг от друга, благодаря этому вы можете работать с одной частью изображения, не затрагивая другой. Слои нужны при работе со сложными изображениями.
В диалоге Layers (Слои) показаны все слои изображения. Как показано на Рисунке 9-17, изображение состоит только из одного слоя, который переименован в Pawprints (Следы) (нажмите на слое правую кнопку, затем выберите Edit layer attributes (Редактировать атрибуты слоя) и введите описывающее имя).
Затем, добавьте новый слой, нажав кнопку New layer (Новый слой) icon  . В появившемся диалоге New Layer Options (Параметры нового слоя), оставьте в полях Layer Width (Ширина слоя) и Height (Высота) их значения по умолчанию (при этом слой будет иметь размеры изображения). Установите для параметра Layer Fill Type (Тип заливки слоя) значение White (Белое) и нажмите кнопку OK.
. В появившемся диалоге New Layer Options (Параметры нового слоя), оставьте в полях Layer Width (Ширина слоя) и Height (Высота) их значения по умолчанию (при этом слой будет иметь размеры изображения). Установите для параметра Layer Fill Type (Тип заливки слоя) значение White (Белое) и нажмите кнопку OK.
Новые слои автоматически создаются поверх существующих, поэтому в изображении вы не увидите первоначального слоя.
Затем слой нужно заполнить шаблоном Cork board (Пробковая доска). Прежде чем заполнять слой шаблоном, убедитесь в том, что "активен" (отмечен цветной полоской в диалоге Слои - неактивные слои отмечены белым). Пример показан на Рисунке 9-18; слой Cork board сейчас активен. Затем, в диалоге Tool Options (Параметры инструментов) для инструмента заливка (сделайте двойной щелчок на этом инструменте, чтобы вызвать диалог Tool Options (Параметры инструментов)), выберите Pattern Fill (Заливка шаблоном). Щёлкните активный шаблон на панели инструментов чтобы просмотреть шаблоны и выберите Cork board (Пробковая доска). Затем воспользуётесь заливкой для заполнения слоя Cork board.
В диалоге Layers (Слои), сделайте слой с отпечатками активным, щёлкнув его. Затем щёлкните значок глаз ( ) чтобы сделать слой пробковой доски невидимым. (Щёлкнув на значок глаз вы снова сделаете его видимым).
) чтобы сделать слой пробковой доски невидимым. (Щёлкнув на значок глаз вы снова сделаете его видимым).
В изображении, где сейчас должны показываться только отпечатки, как на Рисунке 9-16, воспользуйтесь волшебной палочкой чтобы выделить белые пикселы. Затем щёлкните изображение правой кнопкой мыши и выберите Select (Выделение) => Invert (Инвертировать) чтобы обратить выделение, при этом будут выбраны только чёрные или серые пикселы.
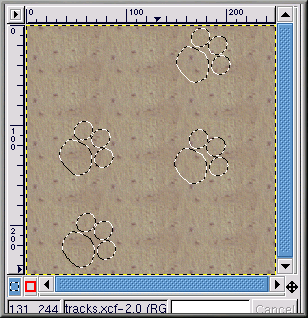
Если вы теперь нажмёте глаз в диалоге Слои, чтобы отобразить слой пробковой доски, вы увидите выделенные отпечатки, как показано на Рисунке 9-19.
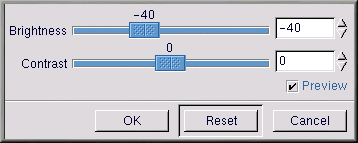
Следующим шагом станет затемнение области отпечатков. Отпечатки необходимо заменить так, чтобы фильтр Bump Map (Рельеф) подействовал на эти отпечатки, а также на рисунок пробковой доски. В GIMP можно выполнить затемнение разными способами. Проще всего нажать на изображении правую кнопку мыши (с активным выделением), и выбрать Image (Изображение) => Colors (Цвета) => Brightness-Contrast (Яркость-контрастность). В диалоге Brightness-Contrast (Яркость-Контрастность), переместите ползунок Brightness (Яркость) в положение -40, как показано на Рисунке 9-20.
Нажмите кнопку OK чтобы затемнить выбранные области. Затем нажмите правую кнопку мыши и выберите в меню Select (Выделение) => None (Снять) (или воспользуйтесь комбинацией клавиш
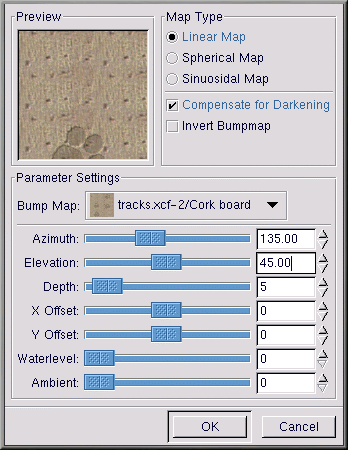
Чтобы применить фильтр, нажмите на изображении правую кнопку мыши, затем выберите Filters (Фильтры) => Map (Карта) => Bump map (Рельеф) чтобы вызвать диалог Bump Map (Рельеф):
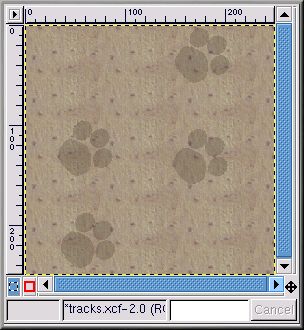
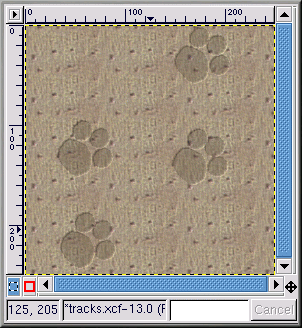
В диалоге Bump Map (Рельеф), установите флажок Compensate for Darkening (Компенсировать затемнение) и в поле Depth (Глубина) (задуманная глубина отпечатка) введите 5. Вы можете увидеть как будет выглядеть ваше изображение после применения фильтра в окне предварительного просмотра, и как различные параметры Bump Map (Рельефа) на нём отражаются. Нажав OK, вы примените фильтр Bump Map (Рельеф) к изображению как показано на Рисунке 9-23.
Фоновые изображения веб-страниц должны укладываться рядом, что означает, что любой шаблон рисунка должен при повторении шаблона стыковаться со всех сторон meaning, именно в этом случае не видны "швы" фона. В этом примере, так как шаблон пробковой доске уже "укладывается", нет необходимости выполнять дополнительные действия. Однако, если вы работаете с "не складывающимся" рисунком, в GIMP вы можете сложить фон, выбрав фильтр Filters (Фильтры) => Map (Карта) => Tile (Черепица).
Создание изображений для веб-страниц
GIMP очень полезен при создании логотипов (заглавного текста и ссылок), кнопок и маркеров для веб-страниц.
В этом примере вы примените фильтры GIMP для создание особенного написания текста для примера веб-страницы.
Сначала создайте новый файл с размерами 400 x 100, с белым фоном. Выберите File (Файл) => New (Новый), и укажите правильные параметры Width (Ширина) и Height (Высота) и установите переключатель Fill Type (Тип заливки) в положение Transparent (прозрачное).
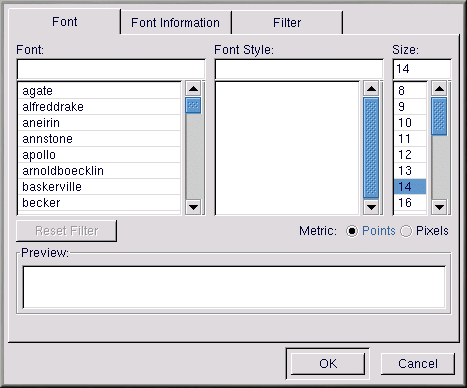
Чтобы выбрать инструмент "текст", щёлкните на нём в панели инструментов. Затем щёлкните в изображение, и на экране появится диалог Text Tool (Инструмент "Текст"), показанный на Рисунке 9-24.
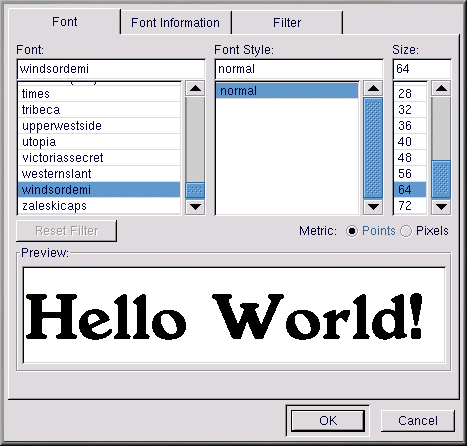
Введите текст в поле Preview (Пример) в нижней части диалога. Затем выберите в выпадающих меню диалога Font (Шрифт), Font Style (Стиль шрифта) и Size (Размер). Вводимые текст будет видоизменяться, отражая ваши изменения, как показано на Рисунке 9-25.
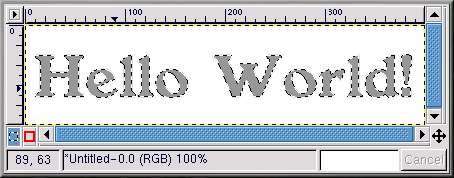
Теперь этот текст должен стать тенью "настоящего" текста. Измените цвет переднего плана на цвет отбрасываемой тени. В этом примере выбран, обычный серый, со значениями RGB равными 153 153 153. Как только вы нажмете кнопку OK в диалоге Text Tool (Инструмент "Текст"), текст появится в рабочем окне, как показано на Рисунке 9-26.
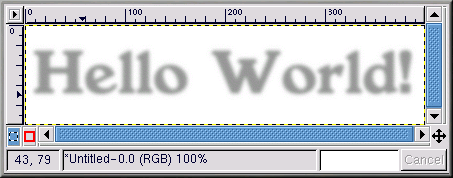
Выберите инструмент выделения прямоугольных областей, затем щёлкните изображение для выделения текста. Чтобы создать падающую тень, нажмите правую кнопку мыши, и выберите Filters (Фильтры) => Blur (Размывание) => Gaussian Blur (IIR) (Гауссово размывание (IIR)). В диалоге Gaussian Blur (Гауссово размывание) вы можете установить Blur Radius (Радиус размывания), в этом пример используется значение по умолчанию 5, что даёт эффект, показанный на Рисунке 9-27.
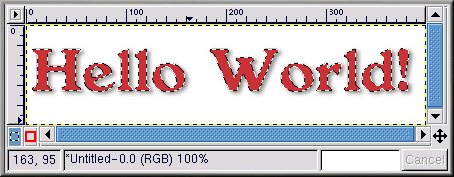
Теперь нужно добавить в изображение "настоящий" текст. Сначала, измените активный цвет переднего плана. В этом случае, выберите тёмно красный (RGB 204 051 051). Затем, включив инструмент "текст", щёлкните изображение. На экране появится диалог Text Tool (Инструмент "Текст"). Убедитесь в том, что выбраны те же настройки (так оно и будет, если вы не выходили из GIMP). Нажмите кнопку OK чтобы добавить в изображение красную надпись "Hello World!", а затем переместите её в соответствующую позицию, как показано на Рисунке 9-28.
Возможно он всё еще выглядит простовато, и вам бы хотелось сделать для своей страницы что-нибудь поинтереснее. Одним из способов сделать это, можно, применив к тексту градиенты GIMP.
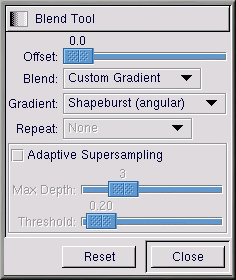
Продолжая работать с выделенной надписью "Hello World!", сделайте двойной щелчок на инструменте "градиент", чтобы включить его и вызвать диалог Параметры инструмента. Для этого эффекта, значение Custom Gradient (Градиент пользователя) выбрано в списке Blend (Бленда) и Shapeburst (angular) (По форме (угловой)) выбрано в списке Gradient (Градиент), как показано на Рисунке 9-29.
Следующим шагом выберите какой из многих градиентов GIMP использовать. Щёлкните активный градиент на панели инструмент для вызова панели доступных градиентов. Щёлкните градиент, чтобы он стал активным. Прежде чем применить градиент к вашему тексту, убедитесь в том, что текст по-прежнему выделен. Затем нажмите кнопку мыши и перетяните курсор по части текста (так как выбран вариант Shapeburst (angular) (По форме (угловой)), длина этого отрезка не повлияет на вид градиента, который будет привязан к границам выделения). Если вы используете эти настройки с градиентом Greens (Зелень), изображение будет выглядеть как показано на Рисунке 9-30.
Применив к той же сплошной красной надписи "Hello World!" (используйте
Script-Fu
Как здесь было показано, вы можете использовать различные инструменты и фильтры программы GIMP для создания уникальных логотипов. Вы также можете использовать Script-Fu программы GIMP для создания рисунков, возможно, не таких уникальных, но зато создаваемых быстро и профессионально выглядящих.
Script-Fu дают возможность не программистам, воспользоваться мощными возможностями автоматизации GIMP. В основном, они предоставляют различные интерфейсы для создания логотипов, шаблонов, кистей и разнообразных специальных эффектов. Вы также можете написать свои собственные Script-Fu. Обратитесь к разделу Дополнительные ресурсы за дополнительными источниками информации о написании собственных Script-Fu.
Легче всего понять идею Script-Fu, попробовав их использовать. В меню панели инструментов, выберите Xtns (Расш.) => Script-Fu (Скрипт-Фу) чтобы вызвать список доступных Script-Fu. Например, выбрав Xtns (Расш.) => Script-Fu (Скрипт-Фу) => Logos (Эмблема) => Bovination (Пятнистая корова), вы увидите диалоговое окно Script-Fu: Logos/Bovination (Скрипт-Фу/Эмблемы/Пятнистая корова). Вы можете измените Script Arguments (Аргументы скрипта); в данном примере, изменен шрифт и Text (Текст). Нажав кнопку OK, вы увидите как GIMP последовательно применяет фильтры, а затем в новом окне отображается рисунок, выполненный сценарием Script-Fu: Рисунок 9-32.
Эмблема "cow print" возможно не подойдет для вашей веб-страницы, но представляет собой прекрасный пример того, какие спецэффекты может создавать Script-Fu!
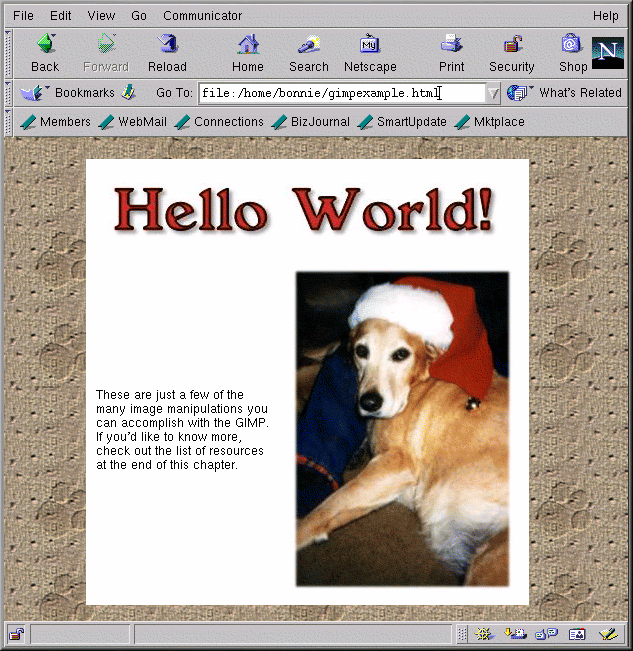
Компоновка созданных изображений на веб-странице
Фон, заголовок и подправленная фотография могут быть размещены на простой веб-странице: Рисунок 9-33.